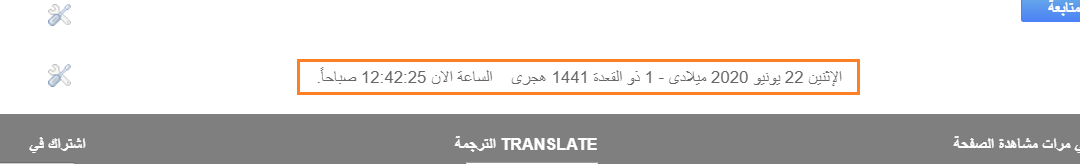
كود السآعة والتآريخ هجري وميلآدي بشكل رآئع
هكركوز الكويت
الاثنين, يونيو 22, 2020
0 التعليقات
اضافه جافا سكربت بالمكان المناسب
https://blog-hkrkoz.blogspot.com/p/blog-page_0.html

<!-- بدآية كود آلتآريخ هجري وميلآدي --><div class="smallfont" align="center"><div align="center"><table cellpadding="$stylevar[cellpadding]" cellspacing="$stylevar[cellspacing]" border="0" class="tborder" width="58%" id="table2"><tr><td class="alt1"><div class="alt2Active" style="padding:6px; border:1px inset; overflow:auto"><div id="postmenu_344900"><center><script language="JavaScript">var fixd;function isGregLeapYear(year){return year%4 == 0 && year%100 != 0 || year%400 == 0;}function gregToFixed(year, month, day){var a = Math.floor((year - 1) / 4);var b = Math.floor((year - 1) / 100);var c = Math.floor((year - 1) / 400);var d = Math.floor((367 * month - 362) / 12);if (month <= 2)e = 0;else if (month > 2 && isGregLeapYear(year))e = -1;elsee = -2;return 1 - 1 + 365 * (year - 1) + a - b + c + d + e + day;}function Hijri(year, month, day){this.year = year;this.month = month;this.day = day;this.toFixed = hijriToFixed;this.toString = hijriToString;}function hijriToFixed(){return this.day + Math.ceil(29.5 * (this.month - 1)) + (this.year - 1) * 354 +Math.floor((3 + 11 * this.year) / 30) + 227015 - 1;}function hijriToString(){var months = new Array("محرم","صفر","ربيع أول","ربيع ثانى","جمادى أول","جمادى ثانى","رجب","شعبان","رمضان","شوال","ذو القعدة","ذو الحجة");return this.day + " " + months[this.month - 1]+ " " + this.year;}function fixedToHijri(f){var i=new Hijri(1100, 1, 1);i.year = Math.floor((30 * (f - 227015) + 10646) / 10631);var i2=new Hijri(i.year, 1, 1);var m = Math.ceil((f - 29 - i2.toFixed()) / 29.5) + 1;i.month = Math.min(m, 12);i2.year = i.year;i2.month = i.month;i2.day = 1;i.day = f - i2.toFixed() + 1;return i;}var tod=new Date();var weekday=new Array("الأحد","الإثنين","الثلاثاء","الأربعاء","الخميس","الجمعة","السبت");var monthname=new Array("يناير","فبراير","مارس","إبريل","مايو","يونيو","يوليو","أغسطس","سبتمبر","أكتوبر","نوفمبر","ديسمبر");var y = tod.getFullYear();var m = tod.getMonth();var d = tod.getDate();var dow = tod.getDay();document.write(weekday[dow] + " " + d + " " + monthname[m] + " " + y);m++;fixd=gregToFixed(y, m, d);var h=new Hijri(1421, 11, 28);h = fixedToHijri(fixd);document.write(" ميلادى - " + h.toString() + " هجرى ");var s=tod.getSeconds();var m=tod.getMinutes();var h=tod.getHours();var am_pm;if (s<10) {s="0" + s}if (m<10) {m="0" + m}if (h>12) {h-=12;am_pm = "مساءً."}else {am_pm="صباحاً."}if (h<10) {h="0" + h}document.write(" الساعة الان " + h + ":" + m + ":" + s + " " + am_pm);</script></center></td></tr></table><!-- بدآية كود آلتآريخ هجري وميلآدي -->
وسلامتكم