كود متحرك بوضع رابط وصيغه Add Featured Link
هكركوز الكويت
الاثنين, ديسمبر 23, 2019
1 التعليقات
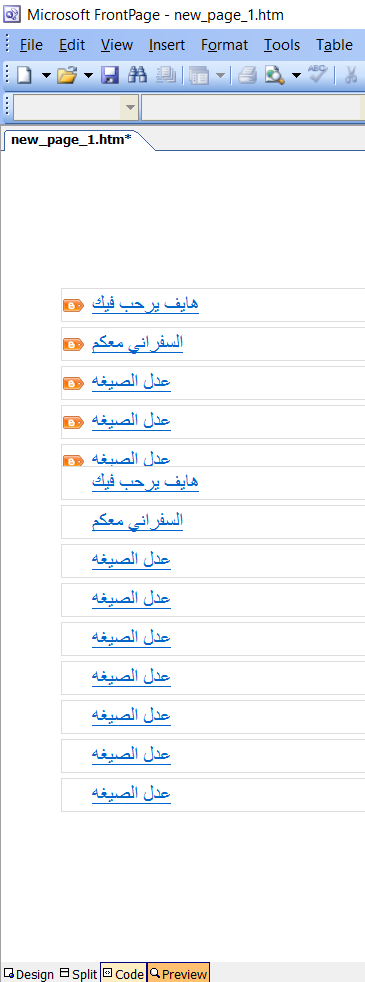
التطبيق سهل افتح HTML/JavaScript والعيب انه يدوي

واختر المكان المناسب
<style type="text/css">.quick ul li {background:transparent url(http://1.bp.blogspot.com/-JahvMZXJX7E/UTX3amdrLpI/AAAAAAAAB9M/HFge-d_Ipqs/s320/BS+Blogger.png) no-repeat 2px;list-style-type: none;margin:0 0 5px;padding: 5px 5px 5px 30px !important;border: 1px solid #dddddd;border-radius: 10px;-moz-border-radius: 10px;-webkit-border-radius: 10px;}.quick ul li:hover {background:#FEB04D url(http://1.bp.blogspot.com/-JahvMZXJX7E/UTX3amdrLpI/AAAAAAAAB9M/HFge-d_Ipqs/s320/BS+Blogger.png) no-repeat 2px;list-style-type: none;margin:0 0 5px ;padding-left:20px;padding-top:7px;}</style><div class="quick ul li"><marquee direction="up" scrolldelay="30" scrollamount="1" onmouseover="this.stop()" onmouseout="this.start()" height="300"><ul><li><a href="ضع رابط">هايف يرحب فيك</a></li><li><a href="ضع رابط"> السفراني معكم</a></li><li><a href="ضع رابط"> عدل الصيغه</a></li><li><a href="ضع رابط"> عدل الصيغه</a></li><li> <a href="ضع رابط"> عدل الصيغه</a></li><li><a href="ضع رابط">عدل الصيغه</a></li><li><a href="ضع رابط"> عدل الصيغه</a></li><li><a href="ضع رابط"> عدل الصيغه</a> </li><li><a href="ضع رابط"> عدل الصيغه</a></li></ul></marquee></div>
وسلامتكم