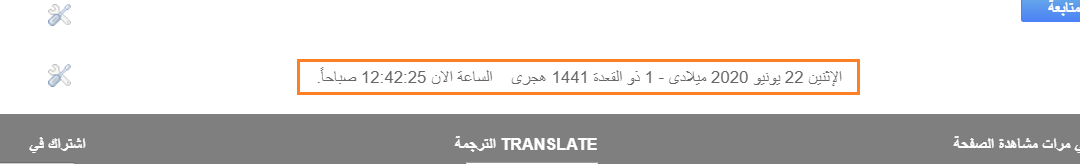
ساعه وتاريخ
اضافه جافا المثال هنا
https://blog-hkrkoz.blogspot.com/p/blog-page_17.html
<script language="javascript" type="text/javascript">
Stamp = new Date();
year = Stamp.getYear();
if (year < 2000) year = 1900 + year;
document.write('<font size="2" face="Arial"><B>' + (Stamp.getMonth() + 1) +"/"+Stamp.getDate()+ "/"+ year + '</B></font><BR>');
var Hours;
var Mins;
var Time;
Hours = Stamp.getHours();
if (Hours >= 12) {
Time = " P.M.";
}
else {
Time = " A.M.";
}
if (Hours > 12) {
Hours -= 12;
}
if (Hours == 0) {
Hours = 12;
}
Mins = Stamp.getMinutes();
if (Mins < 10) {
Mins = "0" + Mins;
}
document.write('<font size="2" face="Arial"><B>' + Hours + ":" + Mins + Time + '</B></font>');
</script>
وسلامتكم