أسهل طريق لإضافة ترقيم الصفحات بشكلين Page Navigation
هكركوز الكويت
الثلاثاء, ديسمبر 24, 2019
0 التعليقات
قم بالبحث فى قالب مدونتك عن الوسم
</head>
ثم قم بوضع الكود الشكل الذى تريد فوقه ( قبلة )

الشكل الأول خلفيه رصاصي غامج وازرق فاتح
<b:if cond='data:blog.pageType != "item"'><b:if cond='data:blog.pageType != "static_page"'><style type='text/css'>/* Page Navigation */#blog-pager{background:#2d3141;clear:both;width:auto;padding:22px;line-height:normal;position:relative;display:block;text-align:left;overflow:visible;margin:20px 0 5px 0}.showpage a,.showpageNum a,.showpagePoint,.showpageOf{background:rgba(255,255,255,.1);display:inline-block;font-size:13px;color:rgba(255,255,255,.8);padding:5px 10px;margin:0 2px 0 0;border-radius:2px;transition:all .3s}.showpage a:hover,.showpageNum a:hover,.showpagePoint:hover{background:rgba(0,0,0,0.2);color:#fff;position:relative;}.showpagePoint{background:#70c3eb;color:#fff;z-index:200;position:relative;}@media screen and (max-width:640px) {#blog-pager {padding:12px;}.showpage a,.showpageNum a,.showpagePoint,.showpageOf{margin:0 2px 2px 0}}@media screen and (max-width:320px) {.showpage a,.showpageNum a,.showpagePoint,.showpageOf{padding:3px 6px}}</style></b:if></b:if>
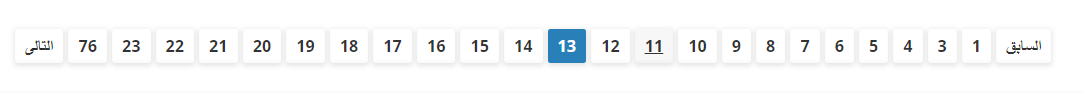
الشكل الثانى ازرق ابيض
<b:if cond='data:blog.pageType != "item"'><b:if cond='data:blog.pageType != "static_page"'><style type='text/css'>/* Page Navigation */#blog-pager{background:#fff;clear:both;width:auto;padding:22px;line-height:normal;position:relative;display:block;text-align:left;overflow:visible;margin:20px 0 5px 0}.showpage a,.showpageNum a,.showpagePoint,.showpageOf{position:relative;background:#fff;display:inline-block;font-size:13px;color:rgba(0,0,0,.8);padding:5px 8px;margin:0 4px 0 0;box-shadow:0 1px 4px 1px rgba(0,0,0,0.1);border-radius:2px;transition:all .3s}.showpageNum a:before{content:'';position:absolute;top:0;bottom:0;left:0;right:0;box-shadow:inset 0 -2px 2px rgba(0,0,0,0.02);transition:box-shadow 0.5s}.showpage a:hover,.showpageNum a:hover,.showpagePoint:hover{background:rgba(0,0,0,0.03);color:#333;position:relative;}.showpagePoint{background:#2980b9;color:#fff;}@media screen and (max-width:640px) {#blog-pager {padding:12px;}.showpage a,.showpageNum a,.showpagePoint,.showpageOf{margin:0 2px 2px 0;box-shadow:0 1px 2px 1px rgba(0,0,0,0.1);}}@media screen and (max-width:320px) {.showpage a,.showpageNum a,.showpagePoint,.showpageOf{padding:3px 6px}}</style></b:if></b:if>
2- الأن مع الكود الخاص بأظهار الترقيم قم بالبحث فى قالب مدونتك عن الوسم
</body>
ثم قم بوضع الكود التالى فوقه ( قبلة )
<b:if cond='data:blog.pageType == "index"'><script type='text/javascript'>/*<![CDATA[*/var postperpage=2;var numshowpage=3;var upPageWord ='السابق';var downPageWord ='التالى';var urlactivepage=location.href;var home_page="/";/*]]>*/</script><script src='https://cdn.rawgit.com/Arlina-Design/redvision/master/unlipage.js' type='text/javascript'/></b:if>
وسلامتكم